With Child Pages Shortcode you can fetch the children of a page and arrange them in a nice list or overview. There are several ways to make use of the plugin. First you can use them in the code via hooks and second you can use shortcodes and a kind of template (that’s what I want to go into in this post).
Shortcode
You can use the shortcode like this:
1 | [child_pages width="25%"] |
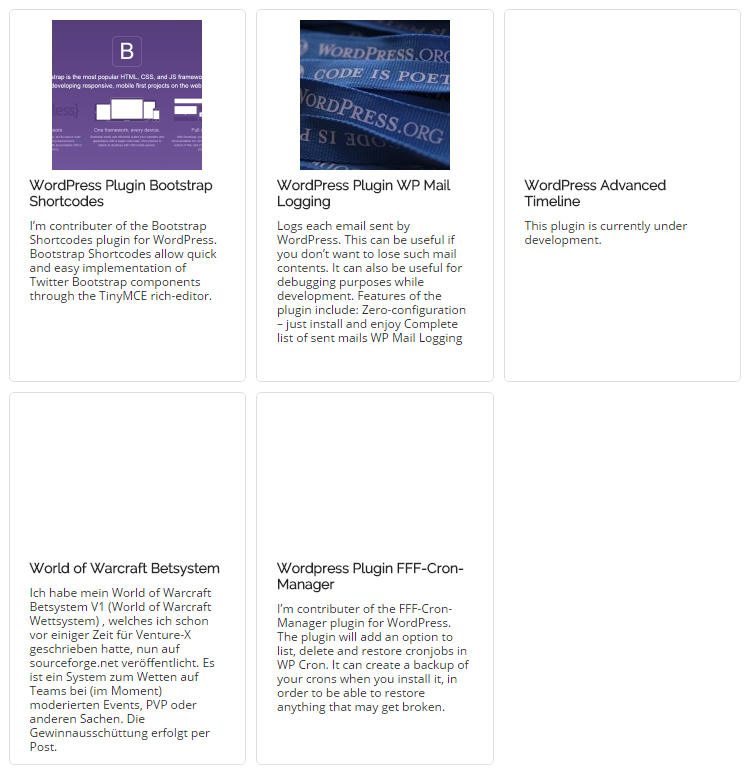
This will print a list of all child pages:
There are some arguments you can pass optionally of course:
- id – ID of page (Optional)
- size – Post thumbnail size. e.g. ‘thumbnail’ or ‘large’
- width – width of block for child pages.
- disable_shortcode – Shortcode not work in the template if set true.
- disable_excerpt_filters – filters not work for the excerpt if set true.
Well this is very “despicable” – to customize this view there is a template mechanism.
Template
At first we change to shortcode to the multiline notation like this:
1 2 | [child_pages width="25%"] [/child_pages] |
Between this lines you get several information about the child page:
- %post_id% – ID of the Page
- %width% – Width of block for single page
- %post_url% – Page permalink
- %post_thumb% – for Post thumbnail
- %post_title% – Page title
- %post_excerpt% – Page excerpt
An interesting (and not documented) way to use this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="child_pages child_pages-thumbnail"> [child_pages width="50%"] <div id="child_page-%post_id%" class="child_page" style="width: %width%;"> <div class="child_page-container"> <div class="post_thumb"><a href="%post_url%">%post_thumb%</a></div> <div class="post_content"> <h4><a href="%post_url%">%post_title%</a></h4> <div class="post_excerpt">%post_excerpt% <br /> <a href="%post_url%">%post_title%</a> </div><!-- .post_excerpt --> </div><!-- .post_content --> </div><!-- .child_page-container --> </div><!-- #child_page-%post_id% --> [/child_pages] <div class="child_pages child_pages-thumbnail"><!-- .child_pages .child_pages-thumbnail --> |
This is the default template with highlighted lines – this is the place where you can edit the template (with use of the provided scaffolding by the plugin – of course you can also mess around with the whole template). I added a link to the page for example.
Now that you know the basics about using templates we can go further – I want to add a “pseudo” child page (that is actually not a page but useful to display in the same kind beside the actual sub pages). For example I list all my projects but there are also links to external project sites.
So we can change the code like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <div class="child_pages child_pages-thumbnail"> [child_pages width="50%"] <div id="child_page-%post_id%" class="child_page" style="width: %width%;"> <div class="child_page-container"> <div class="post_thumb"><a href="%post_url%">%post_thumb%</a></div> <div class="post_content"> <h4><a href="%post_url%">%post_title%</a></h4> <div class="post_excerpt">%post_excerpt% <br /> [bs_button href="%post_url%" size="md" value="%post_title%"] </div><!-- .post_excerpt --> </div><!-- .post_content --> </div><!-- .child_page-container --> </div><!-- #child_page-%post_id% --> [/child_pages] <div class="child_page" style="width: 50%;"> <div class="child_page-container"> <div class="post_content"> <h4><a href="%post_url%">PHP-OS</a></h4> <div class="post_excerpt"> Pseudo OS for Webserver. Implemented Desktop, Filesystem-GUI, User-/Permission-Control etc. [bs_button href="http://sourceforge.net/projects/php-os/" size="md" value="(freezed) PHP-OS"] </div><!-- .post_excerpt --> </div><!-- .post_content --> </div><!-- .child_page-container --> </div><!-- #child_page-%post_id% --> </div><!-- .child_pages .child_pages-thumbnail --> |
Of course you can use all other shortcodes in this content like I did with bs_button.
There are several ways to hook into the display process.
Conclusion
Hopefully you got an idea about the features of Child Pages Shortcode! It is really easy to use and very powerful. Please leave a comment below and describe how you use this plugin.
Child Pages Shortcode